- Open Your Fiori Theme Designer using
- TCODE: /UI5/THEME_DESIGNER
Use slash n or o to open it (/n/UI5/THEME_DESIGNER) - URL: http://<server>:<port>/sap/bc/theming/theme-designer?sap-client=<client>
- Once you in the Theme Designer, click Create a new Theme button and complete the required fields.
- After that, you will be redirected to the theme editor, you can add target page which is an fiori application to be customised by fill in the app URL (This step is optional and can be done later)
- In this tutorial, we do not designing theme for an app, but for the general Fiori Interface, hence we can continue skip previous step and click Home on the left, and then start designing the interface using the properties on the right. You might want to use expert mode and CSS mode too if necessary.
- Once you enjoy designing and satisfied with the interface, you can continue by clicking Theme->Save and Build
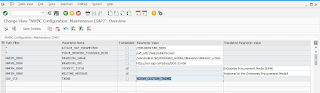
- After the theme has been built, you can assign the theme to Fiori in Tcode /UI2/NWBC_CFG_SAP (Optional)
- Try to open your Fiori Launchpad and Hard Reload your browser. You should get new interface of your custom theme.
If you do not assign the theme on step 6, you can try the theme by appending ?sap-theme=<theme-name> to the original Fiori URL
(https://<server>:<port>/sap/bc/ui5_ui5/sap/ui5_srm_sc_apv/index.html?saptheme=<theme-name>)
Thursday, December 7, 2017
Simple use of Fiori Theme Designer
So these days, i am improving my knowledge in Fiori and UI5. It is quite a great innovation to have SAP Front-end in a very stunning and beautiful web. Hence, I would like to share a simple tutorial to apply a theme using Fiori Theme Designer Feature.
Labels:
ABAP,
custom theme,
designing,
develop,
fiori,
fiori launchpad,
flp,
interface,
launchpad,
PROCEDURE,
Publish,
theme,
theme designer,
TUTORIAL,
ux
Subscribe to:
Post Comments (Atom)







ReplyDeleteSAP course in Delhi
SAP course in Noida
SAP course in Gurgaon
Coorperative training institute in delhi
ReplyDeleteCoorperative training institute in Noida
Coorperative training institute in Gurgaon
Coorperative training institute in west delhi
Lean Python Training Core to Advance Level with Your Comfortable Time. Further More Information Contact Here-+91-9310332343 Or Visit Website- http://www.pythontrainingdelhi.com/
ReplyDeleteWow it is really wonderful and awesome thus it is very much useful for me to understand many concepts and helped me a lot.
ReplyDeleteMake Genuine Experience Certified with Complete Verification Support
Kill Your IT Career GAP With Genuine Experience Certificate
I really enjoyed while reading your article, the information you have mentioned in this post is really good. I am waiting for your upcoming post.
ReplyDeleteTally with GST Training Coaching Institute in Delhi, NCR
Base & Advanced SAS Training Course in Delhi, NCR
best seo company in chennai
ReplyDeletebest seo company in chennai